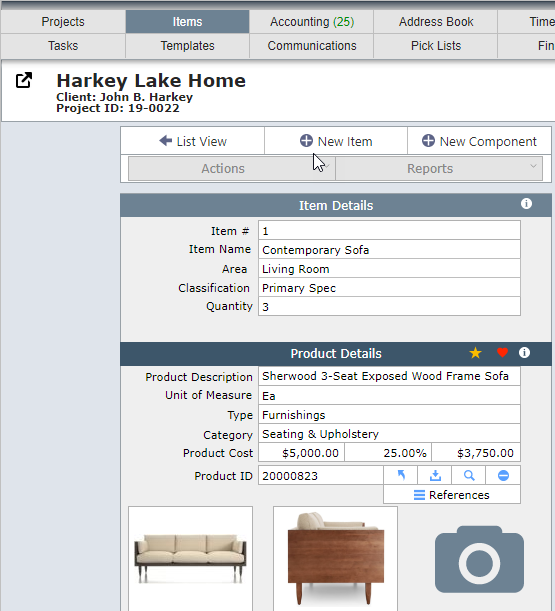
We'll start by reviewing the top left panel of the Item Detail View.

Item Details
| Item # | The item number can be entered here or on the Item List View. |
| Item Name | The item name should be a brief description of the item. It will appear on proposals, invoices and reports. |
| Area | The Area is where the item will be placed. Areas have to be set up in the Project Detail View before they can be used for an item. |
| Classification | The classification can either be Primary Spec or Component Spec. |
| A primary spec is typically a sofa or a chair. |
| A component spec item is always linked to a primary item and it is often a fabric or cord trim. |
| Qty Method | This will only be visible if your firm uses the SmartHospitality Module. |
| Select the "Manual" option if you are going to enter the quantity for this item. |
| Select the "Distribution" option if you are going to use the room distribution method to calculate quantities. |
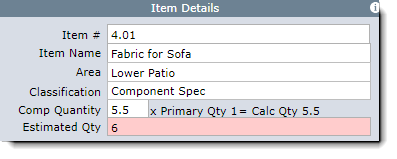
| Quantity | Enter the quantity you need for the item. If the item is a component, then you will need to enter the quantity per item. In the image below there is one sofa and it requires 5 yards of fabric. |
| Estimate Qty | If the item is a component, then DesignSmart will set the Estimated Qty automatically to: Comp Qty x Primary Qty. This is called the "Calc Qty" which stands for the "Calculated Quantity". However, sometimes you will want to set the Estimated Qty to something different. For example, if you are ordering a fabric, you might want to specify a quantity that is higher than the Calc Quantity. In the screen below the Calc Qty is 5.5, but the designer set the Estimate Qty to 6. The red around the Estimated Qty only indicates that the designer has entered a quantity that is different than the calculated quantity. There is nothing wrong with this, and often it is required, but DesignSmart is using the red color simply to point out that the two numbers are different. |

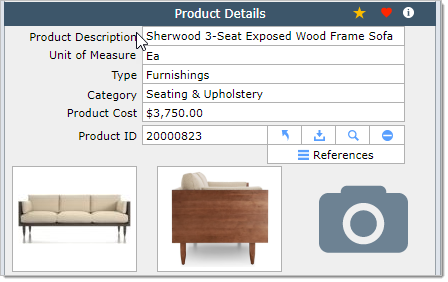
Product Details

| Start icon | If the star is yellow it indicates the project is a firm favorite. |
| Heart icon | If the heart is red it indicates that the product is a personal favorite. |
| Product Description | This field can be left blank as it doesn't appear on any documents. It typically is populated by the DesignSmart Companion and includes a manufacturer's or vendor's flowery (read useless) description of the product. |
| Unit of Measure | Self explanatory. |
| Type | This is the Category Type. |
| Category | This is the product's category. |
| Product Cost | This is your cost that you pay for this item. |
| Product ID | The product's ID number. You can change the product number to anything that will be easier for you to remember! For example you could change the Product ID to "Fabric and Wood Sofa" |
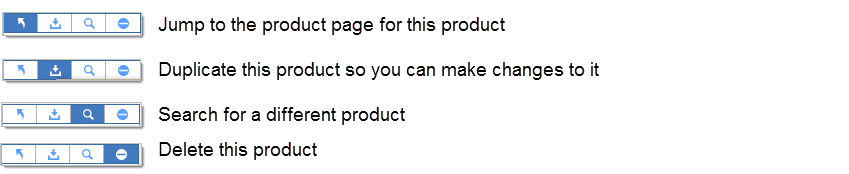
| Product Icons |

The references button will show if the same product is used for other items in this project. This can be helpful when using the same fabric for various upholstery items.

Camera Image
| Images are entered into DesignSmart via the DesignSmart Companion and by manually entering them into this screen. |
| To asm | To manually add images: 1) click on the camera image; 2) follow the directions on the pop over window. See image below. |
 |
To